Angular 5 : CLI

Important announcement : We are moving all our content to new website - Witscad Courses . You can find the updated complete Angular course here - A Complete Angular Tutorial. Feel free to visit.
Angular CLI or Angular Command Line Interface is a set of tools that is used to initialize, develop, generate files, scaffold, test and maintain Angular application. To use this we need to install it first.npm install -g @angular/cli
It should be installed globally (with -g flag ). The CLI command name is "ng" which tells that we are going to execute an Angular command. The next we provide an Angular CLI command after ng e.g. ng <commandname>.
Angular CLI provides us with various commands. If you want to see these commands then you can execute the CLI command - "ng help". This will list out all the command that Angular CLI supports.
To check the version of CLI execute the command - "ng v". This will show the angular version installed in a nice view.
Angular CLI commands
ng new
This is to create a new Angular project. This command automatically creates several other files necessary for project development, testing, configuration of our project. Moreover, it also installs the npm dependencies from package.json. Without much hassle, it makes it so easy to start an Angular project.
This command creates a folder structure with an index.html, favicon.ico, environment setting, karma and protractor configurations app component and a default app component.

More options for this command can be found with - "ng new --help"
ng serve
This command is used to build the application and start a web server. Lets execute this command in our welcome app.
And that's how it looks in the browser

ng serve switches
To build and open in browser together use command - "ng serve -o"To work in watch mode use flag "-w". This will watch for your code changes and simultaneously keep building the app. If you want to refresh your browser every time you change your source code, then use flag "-lr" or "--live-reload"
CLI runs the app with default port of "4200". To work on some different port use flag "-p
ng generate
This command is used to generate specific blueprints. We can generate the following blueprintsclass / component / directive / enum / guard / interface / module / pipe / service
To generate a component blueprint, use "ng generate component

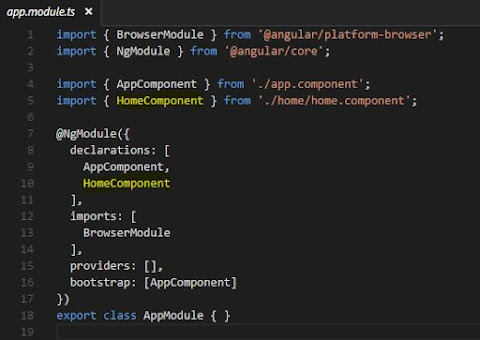
It has created a folder home, with home component file, home view file, home test file and a home css file. With this it updated the app module file to include this component in the declarations array.

ng lint
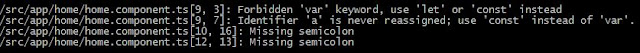
This command is used to do Code Analysis. A developer can leave a code smell in the source code which can lead to performance issues or bugs etc which were not intended to occur at first place. This helps us analysing with some basic code checks.For e.g. in home.component.ts I have added this line of code - "var a = 0;". Then when I ran "ng lint", it provided me this code analysis.

ng test
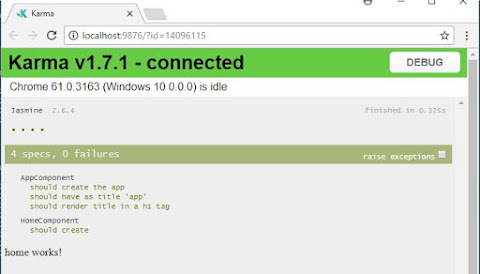
This command is used to unit test our spec files for each component, pipes, directives and services. Remember when we created a new component using "ng generate component", along with other files it created a spec file. That is our unit test file for the component. The test build is executed via Karma.
Code coverage - If you want to run your test with code coverage, you can do with "ng test --code-coverage"
ng e2e
This command is used to run the end to end test via Protractor which is end to end test framework for Angular. Executing this command will open the browser, renders your angular app and run test cases. It is a real user like application testing.ng build
This command is used to compile our code in an output directory. Lets try "ng build" in our welcome app.
It also provides us with other options, for e.g. "--prod" switch minifies the code, does tree shaking, pre compiles file (Ahead-Of-Time) and generates its hashed file. Lets try this as well.

Look how it created a minimal set of file.

The hash code is added so that in case of a new deployment, the browser will pick the latest resource file. Also, it has minified/uglified the source files necessary for prod. It also precompiled Angular (AOT) so that the app loads faster. For AOT, plese refer - https://angular.io/guide/aot-compiler
* Please create a blank folder and try executing these commands. In case of any issues or query, please comment below, I would be happy to assist you.





![[about]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizdsxruKFH1rA33CUkuN3DHifRe26Vd1LaGyGyWme1zTSDY6n_H9AFZmNVaxNu1If9Fc9h7agMjde_XZo2Fb8VTbyuprSEQI623SjF-n4FqEDtL8McJs_F7fLlrn6mgTmN9hF0TyyaA3eB/s1600/angularbytes_dark_bg.png)
No comments:
Post a Comment
Comment Here